Salam.
As requested by my BFF, Cik Syerra aka Nexx
Dengan dirasuah dengan Pizza Hut.
Makanya dengan bayangan Pizza Hut.
Cik Hifaz bagi la tutorial buat header.
Layan je la. (^_^)v
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Bahan2 nya:
1. Adobe KedaiGambar
Ape? xkenal?
Takde Adobe KedaiGambar?
Takpe.
Adobe Photoshop ade tak?
Haha.
Kedai = shop, gambar=photo. KedaiGambar = Photoshop.
2. Gambar2 comel yang nak ditepek ditampal kat header.
Ha, suke ati korang la nak guna gambar comey muke korang ke atau gambar2 comey ihsan Pcik Google.
3. Komputer.
Takde komputer camner nak buat kan?
Cara membuatnya:
Step 1 - New Project
Keluarkan gambar2 yang diperlukan. Open with photoshop
 |
| ini yang Cik Hifaz perlukan. |
Step 2 - Background
File->new
Name: header background
Width: 960
Height: 250
Background content: transparent (if nak buat header transparent macam cik hifaz punyer. If nak buat header der background, choose background color or white).
Klik ok. Hasil:
 |
| if korang choose transparent |
 |
| if korang choose white |
Step 3 - Crop Gambar
Crop gambar.
Guna magic eraser.
Klik pada background (kl gambar cik hifaz ni, yg warna putih tu)
 |
akan jadi macam ini:
Teruskan dengan gambar2 lain.
 |
| akan jadi macam ini. |
Step 4 - Move Gambar2 ke Header
Buka header background & gambar yang hendak diletak ke dalam header background.
Gunakan move tool untuk tarik gambar masuk ke background header.
Tarik gambar ke dalam header background. Anda akan dapat seperti ini:
Untuk edit saiz gambar tersebut,boleh pergi Edit->Transform->Scale.
Resize la sesuke ati sesedap rase.
Hasilnyer:
Then pergi kat move tool & klik OK
Teruskan untuk gambar2 lain sesedap rase.
Hasil:
 |
| Nampak kosong kan? |
Step 5 - Duplicate Layer
Kalua korang nak duplicate gambar (cth bunga tersebut).
Pergi kat Layers kat tepi (seperti gambar)->rite klik->Duplicate Layer
Gunakan move tool dan tarik gambar yg dicopy tadi .
 |
| hasil |
Duplicate la sebanyak mana yang korang mahu.
Step 6 - Add Text
Guna Horizontal Type Tool
Tulis la ape2 yg korang mahu.
Untuk edit, klik pada layer text yg nak diedit & adjust la color & font & size & ape2 la.
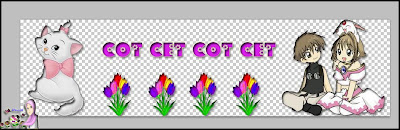
Hasil:
Step 7 - Layer Style
Klik / Highlite pada layer yang nak diubah.
Layer->Layer Style->Blending Options
Tick je style kat tepi tu sampai korang puas hati
Hasil:
Step 8 - Save
Save as PNG.
Kalau korang save as JPEG, background akan jadi putih.
If tadi korang guna background kaler, pada step 2, boleh la save as JPEG.
Oh, jangan lupe backup utk edit lagi. Save as sebagai PSD ye.
 |
| PNG format. Oh, yg putih2 tu xkan ade. Dlm ni jadi ade putihnyer background la plak. Xpe, korg tgk je la yg korang buat tu jd cmner. -___-" |
 |
| JPEG format |
Step 9 - Masuk header ke dalam Blog.
Dashboard - Design - Page Element - Edit (Kat Header)























wahhh....tapikan cmne nak cri template or backgroun cmni?means tak de column
ReplyDeleteyg ni sy guna template blogger je.
ReplyDeletepergi:
dashboard -> design -> template designer.
godek2 ctu. selamat mencube :D
tutorial yg berguna...thanz ya sbb sudi nk share2 ilmu...
ReplyDeletewelcomey...hihi ^_^
ReplyDeletesaya puwn Suke...
ReplyDeletemeoW.. nak lagi tutorial.. yang tang shoutbOx laks hehehe :P meow..
cet... xyah meow2.. goli eh..
ReplyDeletehaha...insyaallah..coming soon.. pe plak utk shoutbox nak rasuah? gagaga